
Background
The current slider infuriated me from the very beginning of using Scorum. So 15 days ago I asked @vlad in russian chat about new steemit-like slider as an option. His answer was no. So I quickly reinvented the wheel https://scorum.com/en-us/scorum/@barbadosso/vladart-pokazyvayu.
I often create tools that save my time or facilitate interaction with sites. Although I am not a programmer. For example, steemsender helps me send SBD, STEEM, and SCR in a few seconds. Something like that
But the wheel had one problem. Because a server was needed it could not be used by an ordinary user. I know better PHP than javascript so try to do everything on PHP. But Steemit and Scorum need JS. And an ordinary user would not install the server on his computer. So I thought how best to do it for everyone. Maybe for Windows-everyone)
And I realized what I have to do 3 days ago. But I was busy with SPL and it allowed @rougebot to publish his tool first) https://scorum.com/en-us/scorum/@rougebot/voting-tool-for-scorum-and-official-ias-community-site
Files
You need 3 documents. Put them in one folder with any name, for example, "upvote"
- https://guiltyparties.com/scorum/scorum.min.js (just press Ctrl+S to save)
- https://guiltyparties.com/scorum/main.js (just press Ctrl+S to save)
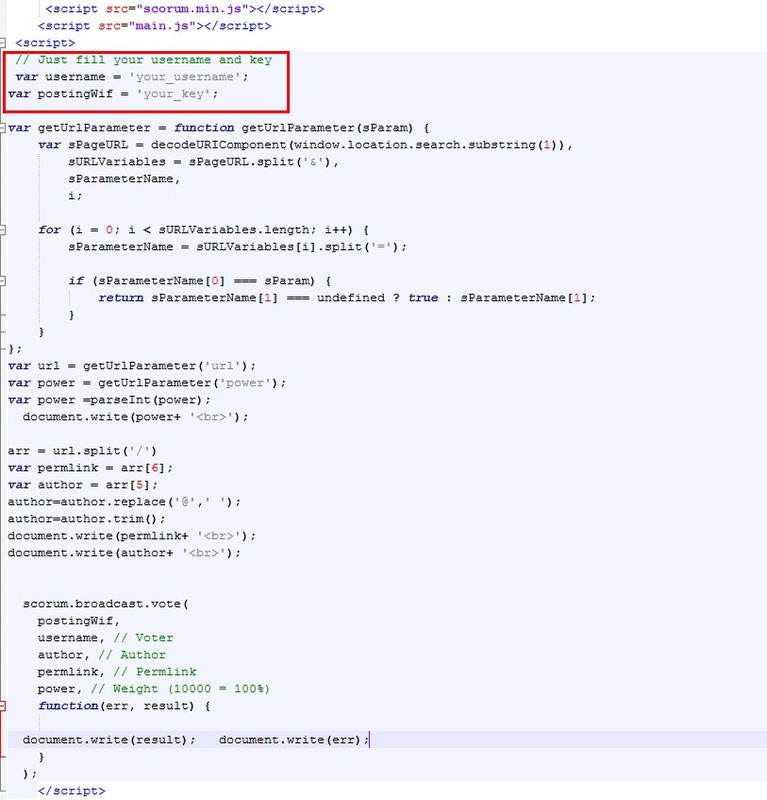
- https://steemsender.ml/images/upvote.html (just press Ctrl+U and then Ctrl+S to save)
In the last file, you need to change "your_username" and "your_key", for example, via Notepad.

Also, you need to add this plugin https://chrome.google.com/webstore/detail/context-menus/phlfmkfpmphogkomddckmggcfpmfchpn to Chrome. Unfortunately, for Firefox I didn't find this or analog plugin...
Setup
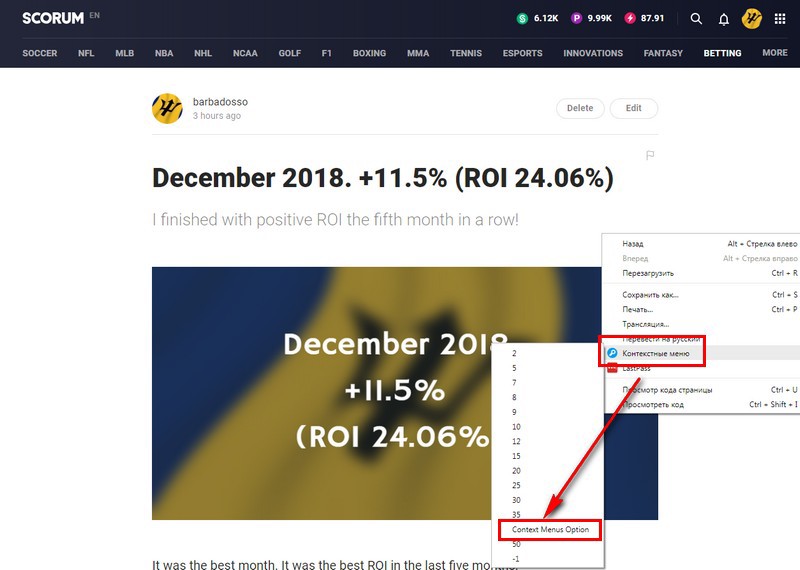
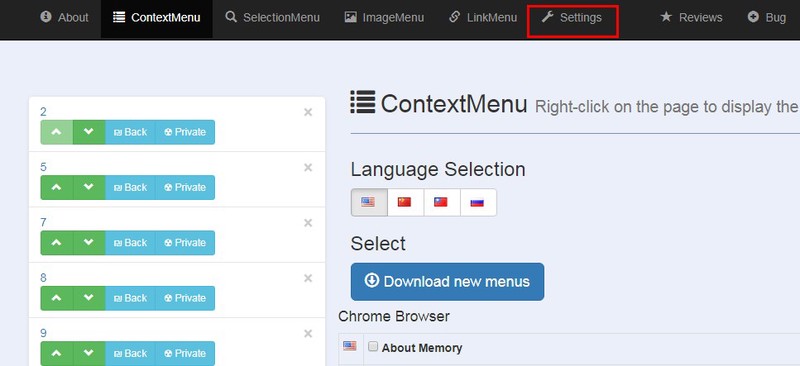
Now go to the settings of the plugin. Right-click somewhere on any page.

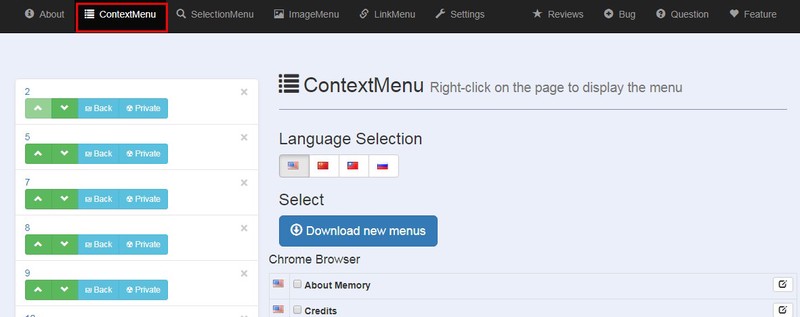
Then pick ContextMenu tab.

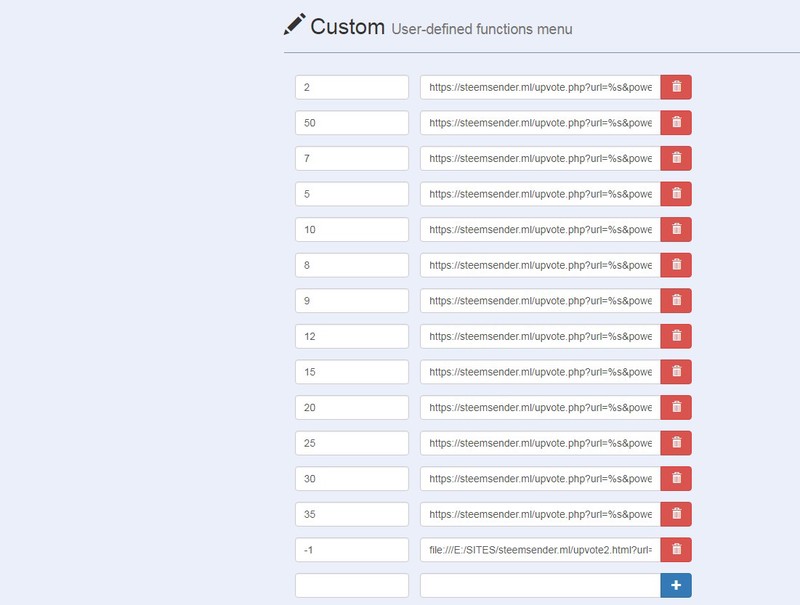
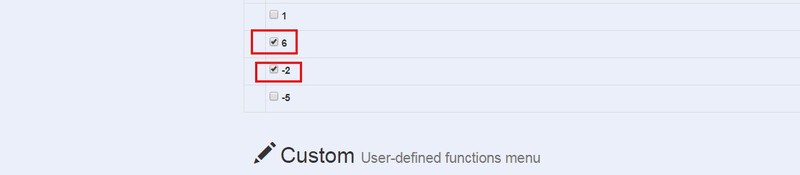
After that scroll down to custom options.

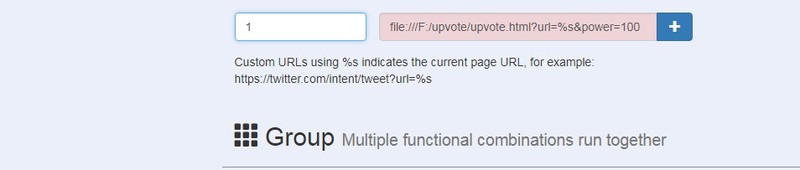
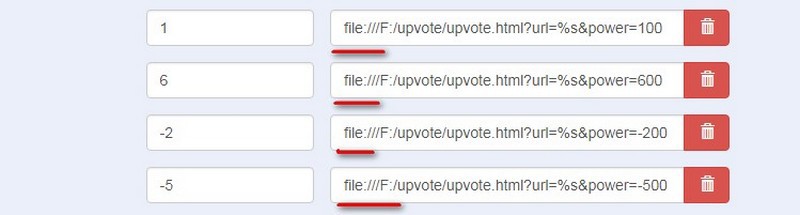
The path to my execute file is F:/upvote/upvote.html. For the plugin, we need such a link file:///F:/upvote/upvote.html?url=%s&power=100

A feature of this plugin is that it doesn't allow adding non-http(s) links. It will highlight non-http(s) links in red and will not allow adding them.

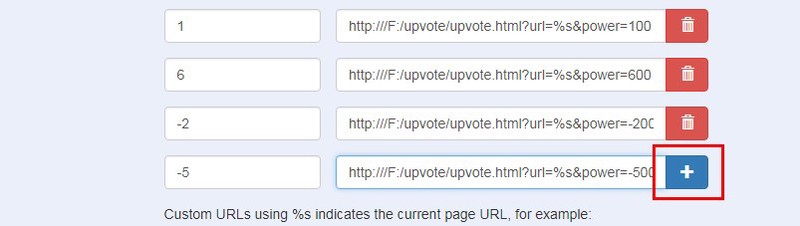
But nevermind) Just add a link like that http:///F:/upvote/upvote.html?url=%s&power=100 and click "+". For downvote (flag) add minus "-" before a number.
NOTE: 100 means 1% upvote, 10000 means 100% upvote. If 0 you cancel upvote.

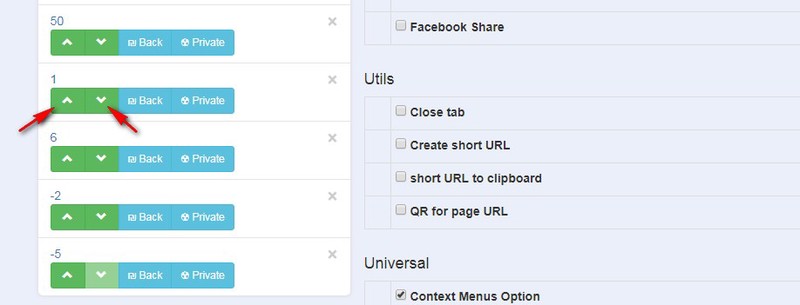
Then you need to turn on the values. To do this, scroll slightly up and mark the needed values.

After that go the Settings-tab of the plugin.

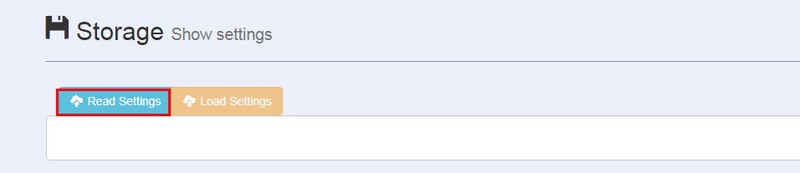
Then scroll down to Storage and push "Read settings".

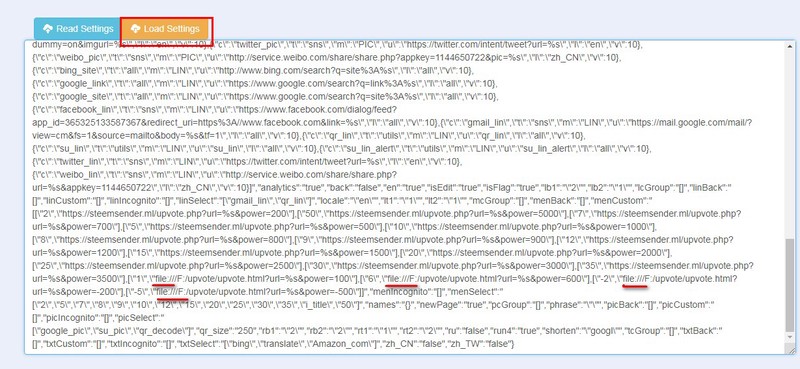
And change "http" to "file" and push "Load settings". Then push "Yes" to confirm changes.

Move ContexMenu-tab and see changes.

Also, you can sort the values in the left menu. Move up and down with arrows.

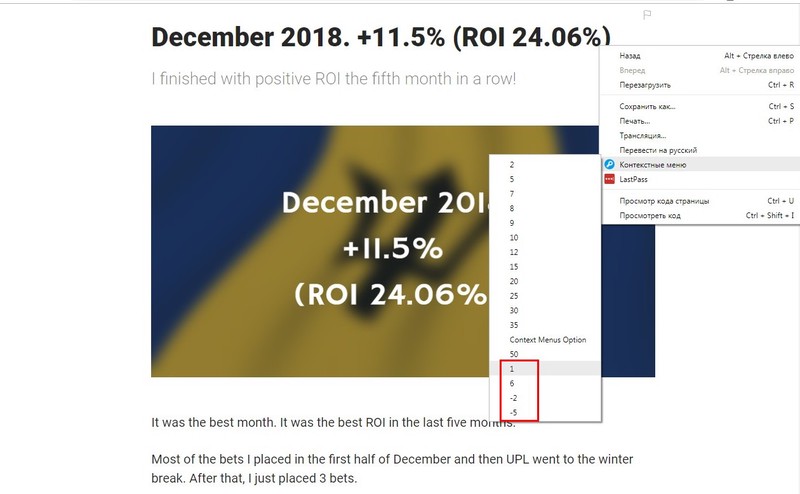
Now you can upvote/downvote easily!

When an upvote is done successfully, you will get "[object Object]null". That's mean "done".
And if someone doesn’t understand something, here’s a video that will help you understandAlso, you can change power of upvote in the address bar
Edit option
Due to the fact that we "Load settings" with the "wrong" links, we will not be able to edit them in the ContextMenu-tab. So if you want to add or remove options you need Read settings and then again Load settings. Or just remove and again add plugin.
NOTE: You need to delete ALL "wrong links" in Settings-tab to add or edit current option. Delete it with comma and [...] like ,[\"-5\",\"file:///F:/upvote/upvote.html?url=%s&power=-500\"]
I hope my tool or @rougebot's tool https://iamscorum.github.io/votetool.html will help you!
Comments